티스토리 꾸미기
: 바탕 색상 변경하는 방법🟥🟧🟨
난이도 ★☆☆☆☆
티스토리에서는 블로그 운영을 위해 여러 가지 기본 스킨들을 제공해 주지만,
사용자에 따라 취향에 맞게 커스터마이징 해서 이용 가능합니다
저도 기본 제공해 주는 북클럽 스킨에서 시각적으로 편하고 좀 더 예쁘게 꾸미고 싶어서 이런저런 부분들을 바꿔 제 스타일에 맞게 사용하고 있는데요
오늘은 블로그의 밋밋한 하얀색 배경이 아쉬우셨던 분들께 배경 색상 변경을 위한 HEX COLOR CODE 고르는 방법부터 CSS편집을 통해 색상 적용하는 방법까지 공유해 드리려고 합니다
어렵지 않으니 차근차근 따라와서 나만의 개성 있는 블로그 꾸미기 같이 해보셨으면 좋겠습니다😊
목차
- 헥스 컬러 코드(HEX COLOR CODE) 확인 방법
- 배경 색상 변경하기
- 맺음말
헥스 컬러 코드(HEX COLOR CODE ) 확인 방법
HEX COLOR CODE란?
헥스 컬러 코드는 Red/Green/Blue의 강도를 나타낸 RGB방식의 색상 코드 표기방법으로 #RRGGBB로 지정됩니다
RR/GG/BB 각 두 자릿수는 00~FF까지 16 진수쌍으로 색상이 표현되는데 00에 가까워질수록 명도와 채도가 낮아 어둡고 FF에 가까워질수록 명도와 채도가 높아져 밝은 색상이 됩니다
따라서 ⬛ #000000은 검은색 ⬜ #FFFFFF는 하얀색으로 표현됩니다
티스토리에서 배경색상을 변경할 때도 HEX 코드를 알아야 원하는 색상으로 지정할 수가 있는데요
어떤 코드가 어떤 색상을 나타내는지 편리하게 확인 가능한 사이트가 있어서 공유드리려고 합니다
🔽 HEX COLOR CODE 확인 가능 사이트 🔽
Color Drop 사이트는 다양한 색상 조합의 팔레트들을 보여줘서 이용하기가 편리하더라고요
원하는 색상에 마우스 포인터를 올려두면 해당하는 컬러코드를 확인할 수 있어요


배경 색상 변경하기
원하는 배경 색상을 고르셨다면 먼저 티스토리 관리자 페이지에 접속해 주세요
그리고 꾸미기 → 스킨 편집 → html편집 → CSS를 순서대로 클릭해 주시면 됩니다
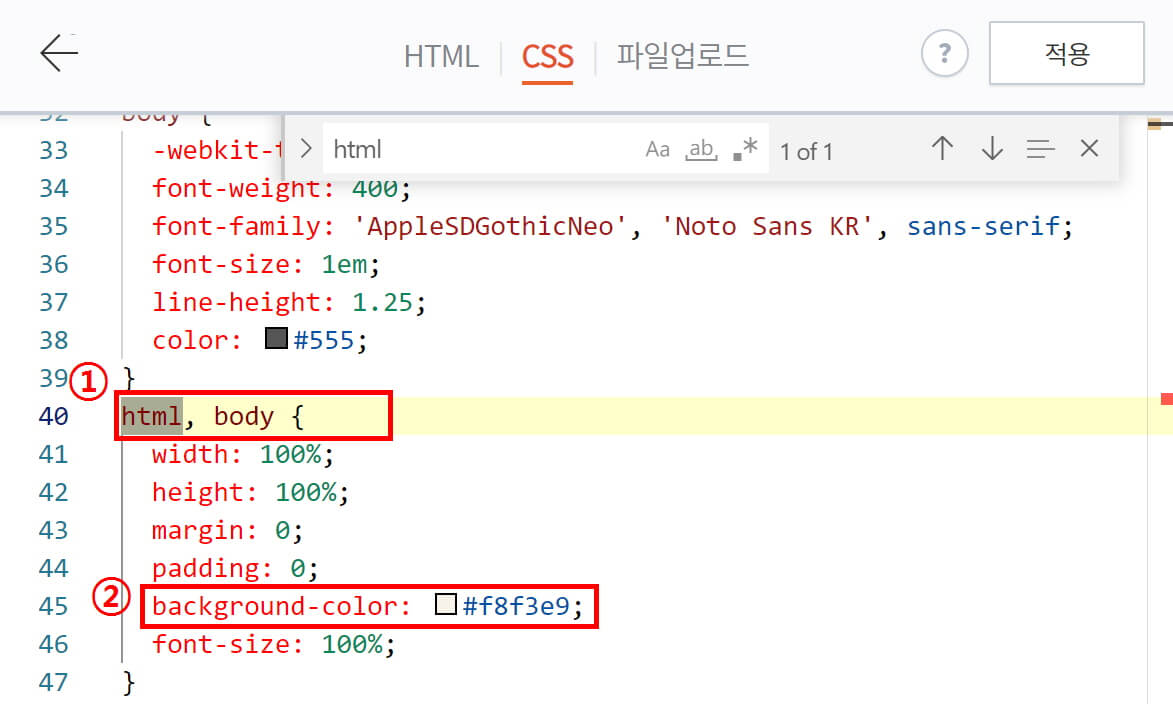
CSS 편집까지 잘 따라오셨다면 검색을 통해(ctrl+F) html로 시작하는 코드를 찾아주세요

저는 40번대에서 html을 발견할 수 있었는데 아마 이 부분은 다를 수도 있습니다
그 아래에 background-color가 있고 이곳에서 배경 색상 지정이 가능합니다
✔️만약 html 섹터 내에 background-color가 없다면 추가해서 입력해 주시면 됩니다!
저는 지금 #f8f3e9 색상으로 지정해 두었는데요 위에 알려드린 방법대로 색상 코드를 찾아 입력하셔도 되고 네모칸 안에 작게 색상이 채워진 부분을 클릭해서 원하는 색을 선택하셔도 됩니다

색상코드를 입력해 주셨다면 새로고침을 통해 미리 변경된 배경색상을 확인해 보고
적용을 눌러 배경색 지정을 완료해 주시면 됩니다




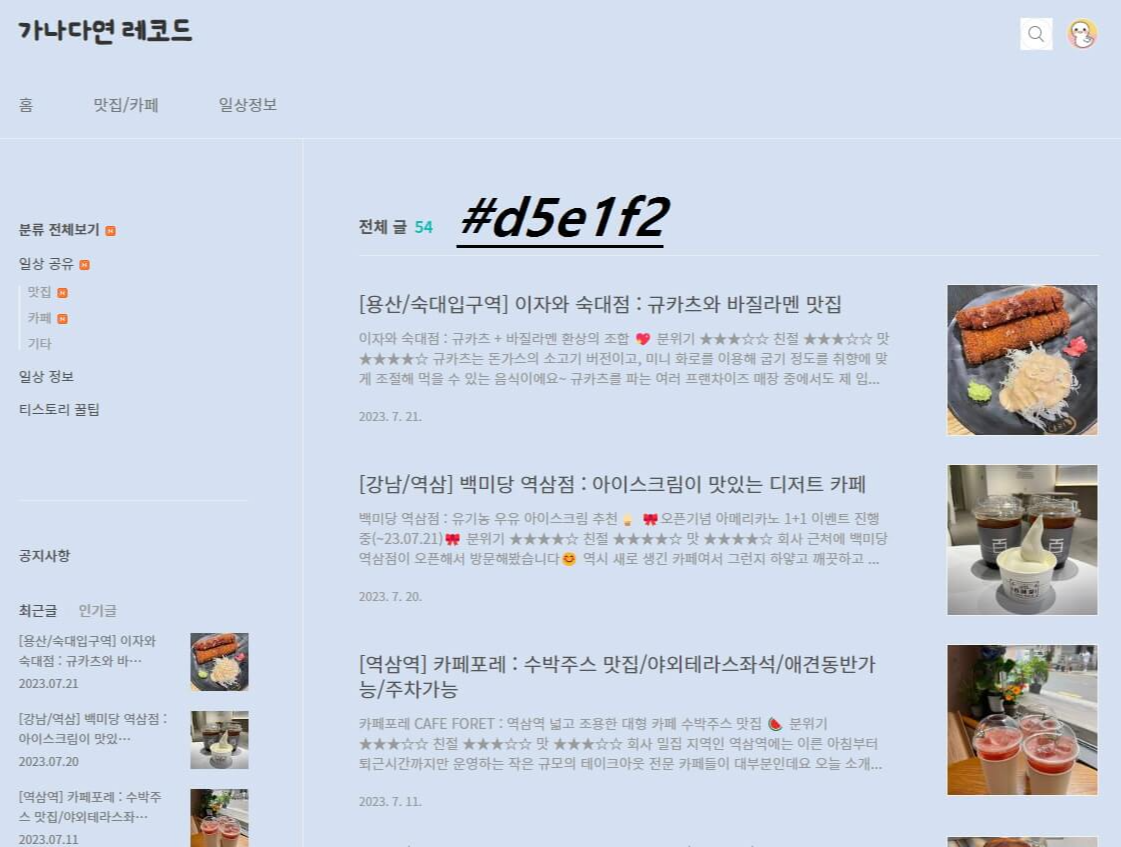
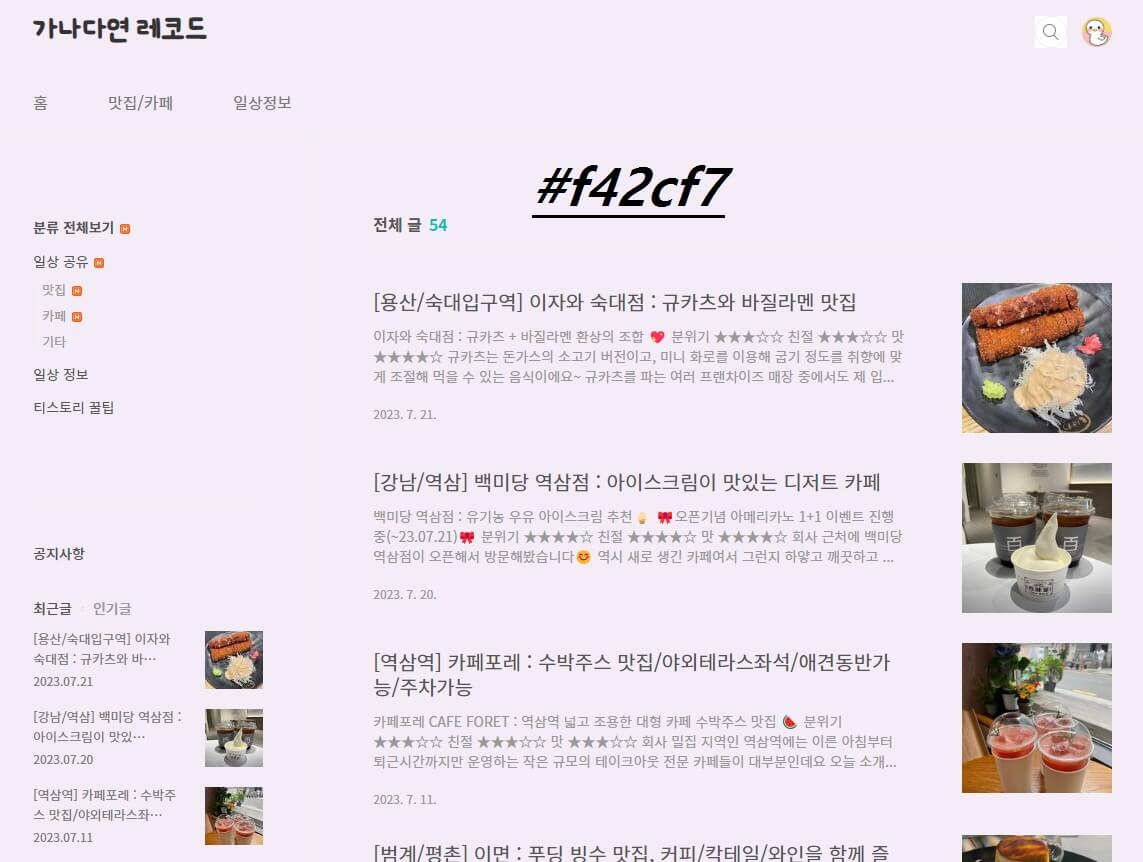
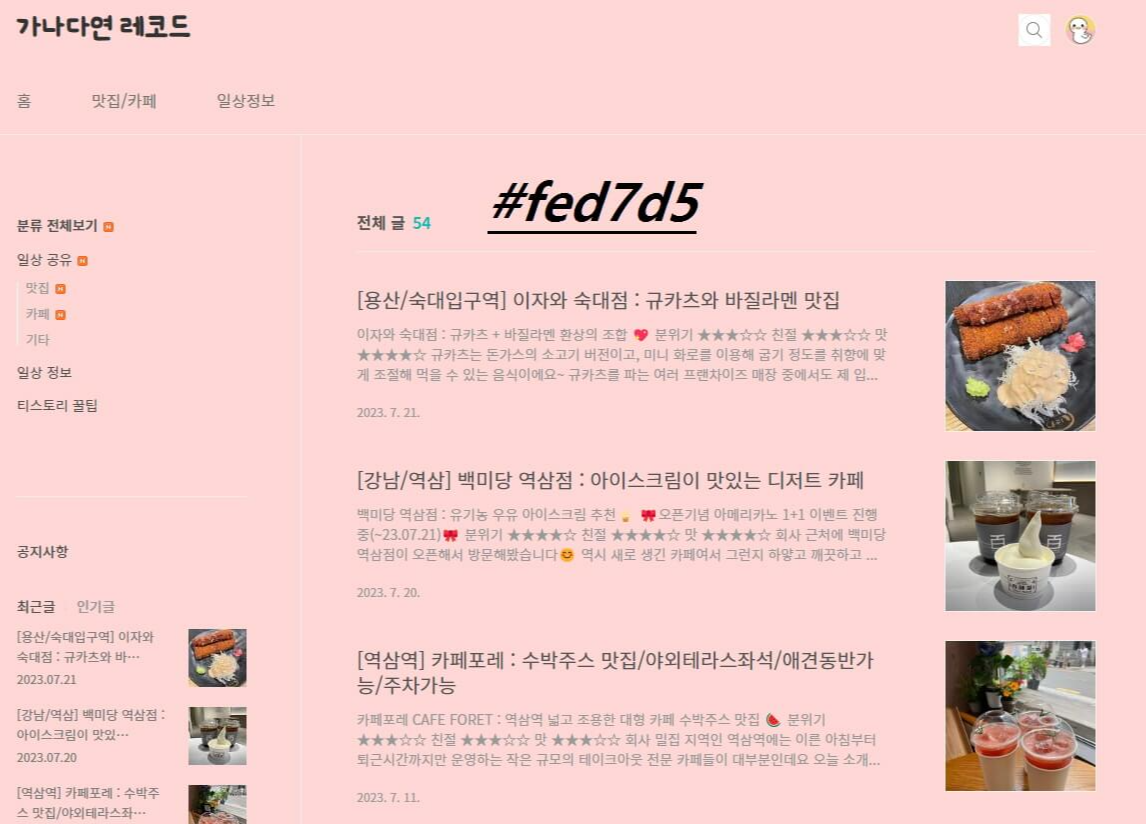
여러 가지 HEX 컬러 코드로 미리 배경색 적용해 본모습이에요
저는 원래 화사한 파스텔톤의 색감을 좋아하는데
배경화면에 적용해 보니 글자보다 배경색이 더 튀어서 가독성이 조금 떨어지는 것 같더라고요
그래서 눈이 편안하면서도 심심하지 않은 베이지 계열의 색감을 골랐답니다😊
맺음말
CSS 편집을 통해 배경색상 지정하는 방법을 공유드렸습니다~
꼭 배경색상이 아니더라도 CSS 편집기에서 원하는 부분의 색상을 자유롭게 변경 가능하니 알려드린 방법대로 수정해서 사용해 보시면 좋을 것 같아요
제 글이 필요하신 분들께 도움이 되는 글이 되었길 바라며, 모든 블로거 분들의 활동을 응원합니다 🥰

'티스토리 꿀팁' 카테고리의 다른 글
| [티스토리 저품질 탈출] 블로그명 및 주소 다음 검색 누락 해결하기 (0) | 2023.05.22 |
|---|

댓글